The front-end ecosystem is always emerging and evolving, and some tools are gaining popularity in the market to revolutionize the web development workflow. This ReactJS JavaScript library is without a doubt one of them.
Change is the only constant in the technological universe and React is no different. Due to technological improvements, React has had to evolve in recent years. ReactJs is a set of JavaScript tools for developing user interfaces for web and mobile applications. But over time things started to change. Let’s go through this blog and learn more about different React JS trends.
Big name like Facebook maintains this library along with its super efficient developer community. Other popular and leading companies like PayPal, Apple, Netflix (new sensation) also use this framework. Let’s dive into the list of compelling reasons and find out how this framework is changing the face of web development.
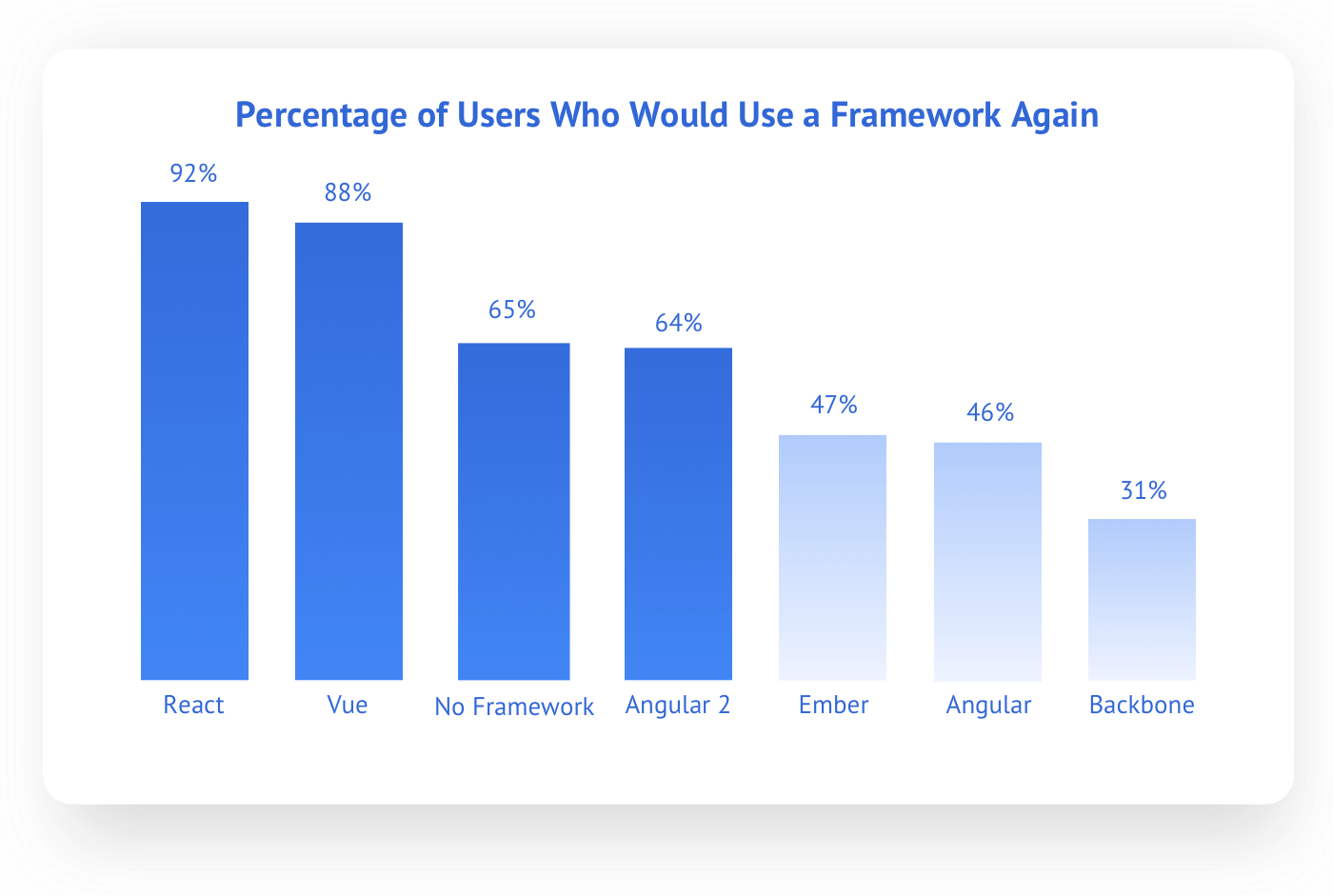
1. JavaScript Frameworks Comparison

Image credit mobiosolutions.com
2. Facilitates Maintenance and Boosts Productivity
Sometimes every system update can lead to big headaches, since every sudden change can affect the complex logic of the system and its work activities. To eliminate this problem, Facebook added such a capability to this JavaScript library that you can reuse the system components! Developers find this a great feature.
Each component has its own logic that makes it easy to define, manage and manipulate. This approach ensures that the application has a consistent look and feel and makes the code base easier to maintain.
3. Easy Process to Write Components
JavaScript has an optional JSX syntax extension. With this extension, developers can easily write their own components. Therefore, designing custom components and high-volume applications becomes smoother with this JSX. Rendering subcomponents becomes easier as well. It also accepts HTML quotes.
You can make the source simpler and cleaner with React.createElement. Converting HTML models to ReactElement trees becomes remarkably efficient with ReactJS.
4. Stable Code
Sometimes any change in secondary structure can affect its parents. To work around this problem, ReactJS only follows the data flow downwards. By changing a specific object, developers can easily change the state and make the necessary changes. This way only that specific component would be updated and the data binding structure would ensure consistent application performance and code stability.
5. Virtual DOM
Most newer engines and platforms suffer from an annoying bottleneck problem. To fix this, Facebook introduced the concept of the virtual DOM. This virtual representation of the DOM (Document Object Model) ensures that all changes take effect first. in it and then reflected in the actual DOM tree. It ensures that the whole process takes as little time as possible. In addition, this process provides better application performance and user experience.
6. Strong Community Support
The engineering team behind big names like Facebook.Instagram work behind ReactJS. In addition, this JavaScript library has external support. For example, React’s GitHub repository has more than 1300 contributors. Users can put their queries on Reactiflux Chart, Stack Overflow, Freenode IRC etc.
and with the help of this great community support, they can easily get the solutions.
In addition to all of the above, ReactJS offers an excellent set of design and debugging tools that are very useful for developers. Also, it has a ton of built-in SEO features. easy to learn.
So if you’re working on a single-page application and looking for rapid development, ReactJS is definitely worth your time and attention.
7. Most companies will adopt Single Page Applications (SPA)
React has also contributed to the expansion of SPAs. It enables software developers to create apps with sleek, contemporary design and expressive coding. SPAs allow users to quickly absorb content without having to constantly load new pages. This guarantees a pleasant user experience. As a result, more and more companies have adopted SPA for their web applications.
In the coming years, the market share of this innovation will increase by almost 23%. A Google Trends analysis for SPA shows the growing demand for such applications.
8. More developers choose ReactJS
Over time, a growing community of programmers have used ReactJS, and this trend is expected to continue. According to the 2020 Status of JavaScript Poll and Stack Overflow study, adoption of React js increased from 72% to 80% between 2018 and 2020. By 2022, a large number of ReactJS developers will be available for web development.
Conclusion
Overall, ReactJS is a JavaScript library which is a best resource for web developers; Hence, it is important to hire professional React developers from India or all over the world for your business. An experienced programmer can create high-quality and aesthetically pleasing web applications. Consequently, you need to hire top-notch people who are familiar with React best practices and standards. .