In this comprehensive guide, we give a handpicked collection of Vue pagination libraries that will improve the user experience of your online application. Pagination is an important feature of any website that provides data in a structured manner, allowing users to easily move through enormous datasets. You can deliver a fluid and straightforward browsing experience for your users by integrating these powerful Vue pagination libraries, increasing engagement and happiness.
Introduction to Pagination
Pagination is essential for organising and displaying vast volumes of data in an understandable manner. Pagination breaks content into manageable bits or pages rather than overwhelming visitors with a lengthy list or table. Users can then navigate across these pages to find the information they need more quickly.
While there are numerous approaches to pagination, Vue pagination modules provide a simple and effective solution for Vue.js applications. These libraries include pre-built components and features that help developers save time and effort by streamlining the pagination process.
Vue Pagination Libraries: Unleashing the Power
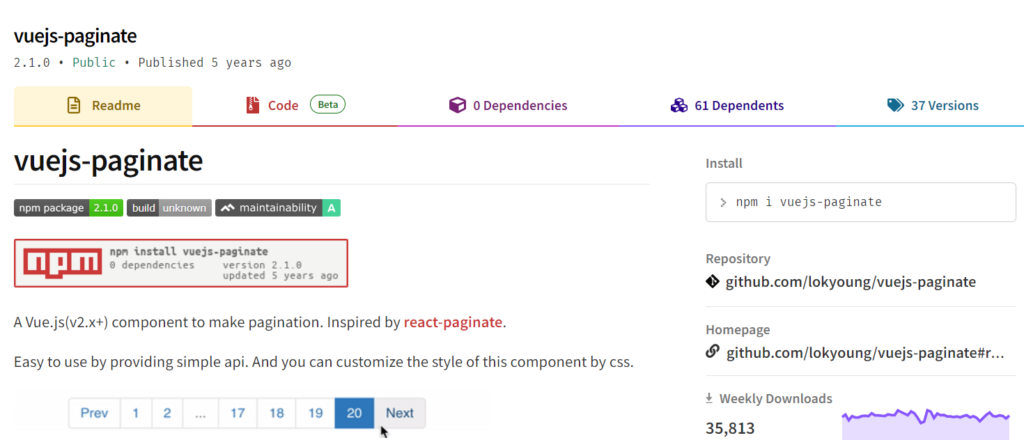
1. Vue Paginate

Vue Paginate is a lightweight and extensible Vue pagination toolkit that allows developers to easily create pagination functionalities. It provides a large number of customization possibilities and seamless connection with Vue components, making it an excellent choice for improving the pagination capabilities of your online application. Vue Paginate is an easy-to-use API that allows you to create and customise pagination to meet your individual needs.
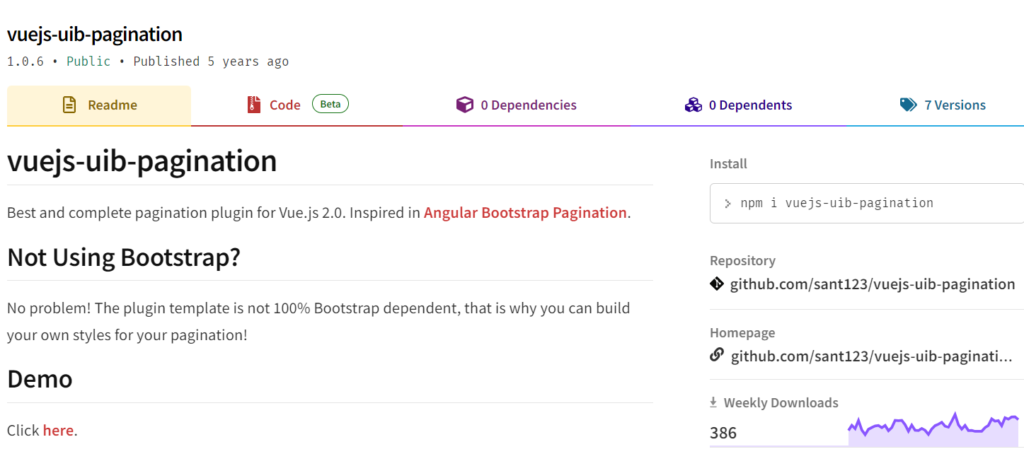
2. Vuejs-uib-pagination

Vuejs-uib-pagination is a feature-rich and robust Vue pagination library built on the popular Bootstrap UI framework. This library provides a sophisticated and visually appealing pagination solution with its broad collection of settings and functions. Vuejs-uib-pagination interacts smoothly with Vue.js and Bootstrap, providing a plethora of customization options to match the design and style of your application.
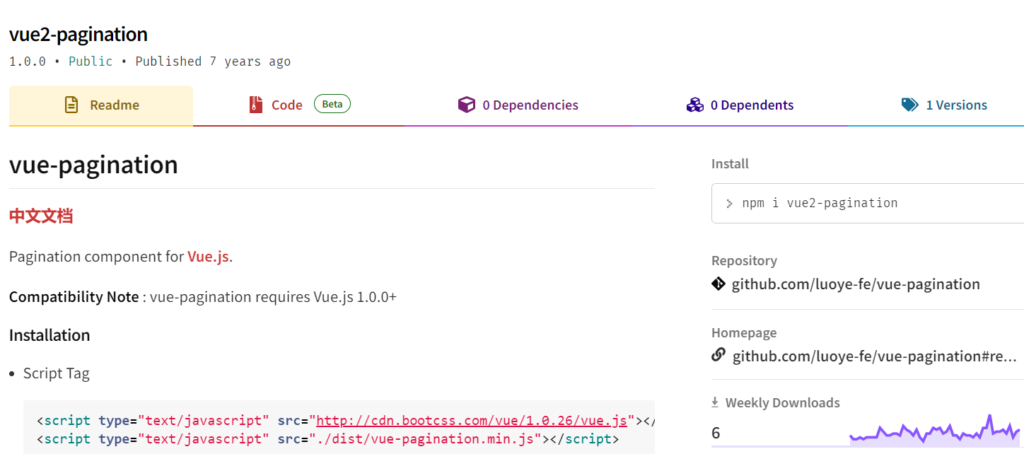
3. Vue2-pagination

Vue2-pagination is a versatile and efficient Vue pagination library that was created to make the pagination process easier. This library provides a simple and basic API, making it simple to implement pagination into your Vue.js application. Vue2-pagination includes advanced features such as custom page ranges and item counts, allowing you to adapt the pagination experience to your exact requirements.
How to Choose the Right Vue Pagination Library
Choosing the best Vue pagination library for your project is dependent on a number of criteria. When making your decision, keep the following criteria in mind:
Customization: Examine the library’s customisation options to see whether they match your intended pagination look and functionality.
Ease of Use: Consider the API and documentation of the library. A well-documented library with an easy-to-use API will allow you to quickly and efficiently develop pagination.
Performance: Examine the performance characteristics of the library to ensure that it can handle massive datasets without affecting user experience.
Compatibility: Check that the library integrates properly with Vue.js and any other frameworks or libraries used in your project.
Community Support: Check the popularity and community support of the library. Active communities frequently share useful materials, updates, and issue fixes.
By carefully examining these characteristics, you can select the Vue pagination library that best meets the needs of your project and enables you to provide an amazing user experience.
Related Articles
PHP OOPS Interview Questions And Answers (2022)
Latest MySQL Interview Questions And Answers
Conclusion
In this article, we looked at a few top-tier Vue pagination libraries that will improve the user experience of your online application. Vue Paginate, Vuejs-uib-pagination, Vue2-pagination, and Vue-Pagination are strong utilities that ease pagination implementation and allow users to easily navigate through large datasets.
Consider customizable choices, ease of use, performance, compatibility, and community support while selecting the best Vue pagination library. You can create a seamless and engaging browsing experience for your consumers by making an informed decision and integrating the correct Vue pagination library into your project, propelling your website to new heights of success.