This tutorial based on bootstrap grid gallery with modal.
Download the files from Github. Note that you will need to have jQuery and Bootstrap (CSS and JS) in your pages for the plugin to work effectively.
Here we create dynamic div using javascript and link with modal box. Every edit click you will get same image in the modal which was we achive using jquery.
Following basic explaination of codes.
Step 1. Include following css and js
IN HEADER
<link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/bootstrap-grid.min.css"> <link rel="stylesheet" href="css/bootstrap-reboot.min.css"> <link rel="stylesheet" href="font-awesome/css/font-awesome.min.css">
IN FOOTER
<script src="js/jquery/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script>
Step 2. Decide you thumb div
<div class="container">
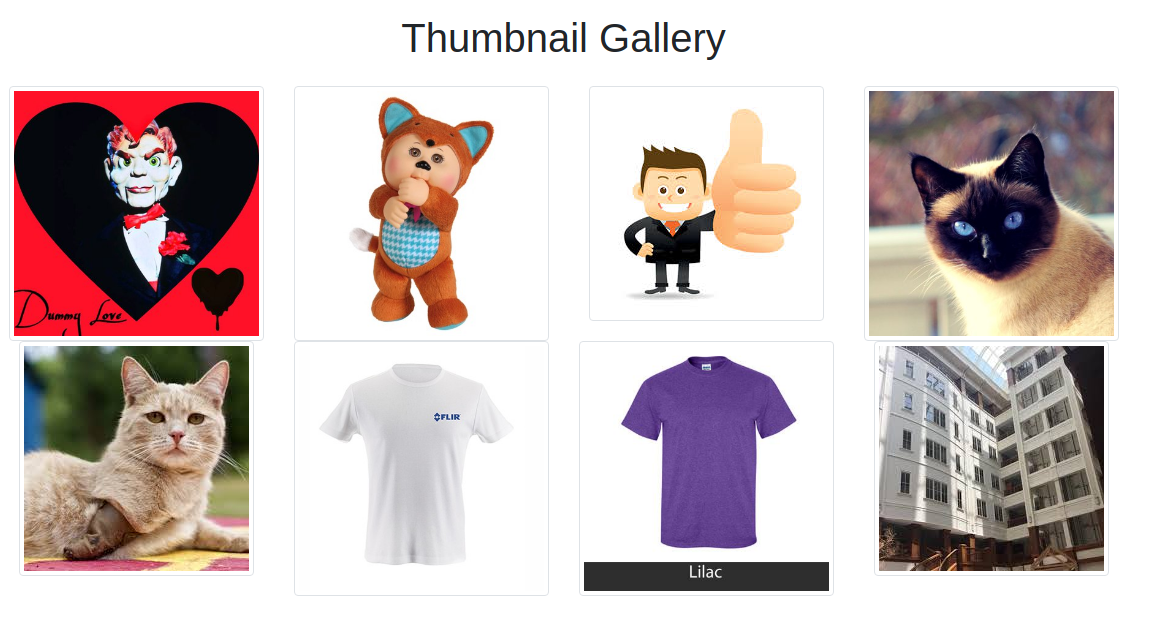
<h1 class="my-4 text-center">Thumbnail Gallery</h1>
<div class="row text-center gallery">
<!-- Append code here using javascript -->
</div>
</div>
<!-- /.container -->
Step 3. Add you modal div
<!-- Modal -->
<div class="modal fade" id="uploadImage" tabindex="-1" role="dialog" aria-labelledby="uploadImage" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Edit Image:</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="row">
<div class="col-lg-6 col-md-6 col-xs-6">
Original Image:
<div class="Original_image"><img class="img-fluid img-thumbnail" src="img/1.jpg" alt=""></div>
</div>
<div class="col-lg-6 col-md-6 col-xs-6">
New Image:
<img class="img-fluid img-thumbnail" src="img/dummy.png" alt="">
<input type="file" name="file" id="file" />
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Step 4. Now add below script in footer. In below script we just create image array and using jquery each function we are creating dynamic thumbnail div.
<script type="text/javascript">
var img_array = ['img/1.jpg', 'img/2.jpg', 'img/3.jpg', 'img/4.jpg', 'img/5.jpg', 'img/6.jpg', 'img/7.jpg', 'img/8.jpg'];
jQuery.each( img_array, function( i, val ) {
jQuery('.gallery').append('<div class="col-lg-3 col-md-4 col-xs-6"><div class="overlay"><a href="#" class="d-block"><img class="img-fluid img-thumbnail" src="'+val+'" alt=""></a><div class="mask"><a href="#" class="close-icon"><i class="fa fa-times" aria-hidden="true"></i></a><div class="flex-center"><a href="javascript:void(0);" data-toggle="modal" data-target="#uploadImage" class="edit"><i class="fa fa-pencil" aria-hidden="true"></i></a></div></div></div></div>');
});
jQuery('.edit').click(function(){
var img_url = $(this).closest('.overlay').find('.img-thumbnail').attr('src');
$('.Original_image img').attr('src', img_url);
});
jQuery('.close-icon').click(function(){
$(this).closest('.overlay').parent('div').remove();
});
</script>
If you have any issue feel free comment to me. I will try to explain you different way.