Most asking Top 10 AngularJS Interview Questions and Answers. Please read below questions and answers.
Q#1. What is AngularJS?
A#1. AngularJS is a framework to build large scale and high performance application.
- AngularJS is a very powerful JavaScript Framework.
- It is provides developer to write a client side application in MVC method.
- Open source and free. And used by many developers and tested.
Q#2. What are the controllers in AngularJS?
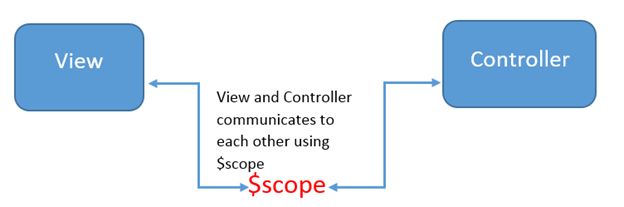
A#2. Controllers are JavaScript functions. They decide which view is to be updated to show the updated model based data.
Q#3. What are filters in AngularJS?
A#3. Filters select a subset of items from an array and return a new array. Filters are used to show filtered items from a list of items based on defined criteria.
Q#4. What is routing in AngularJS?
A#4. ngRoute module you can use to navigate the pages in AngularJs.
Example from w3school
<body ng-app="myApp">
<p><a href="#/!">Main</a></p>
<a href="#!red">Red</a>
<a href="#!green">Green</a>
<a href="#!blue">Blue</a>
<div ng-view></div>
<script>
var app = angular.module("myApp", ["ngRoute"]);
app.config(function($routeProvider) {
$routeProvider
.when("/", {
templateUrl : "main.htm"
})
.when("/red", {
templateUrl : "red.htm"
})
.when("/green", {
templateUrl : "green.htm"
})
.when("/blue", {
templateUrl : "blue.htm"
});
});
</script>
</body>Q#5. What are the advantage of AngularJS?
A#5. AngularJS are as follows
- AngularJS provides capability to create Single Page Application.
- AngularJS code is unit testable.
- AngularJS provides reusable components.
- In AngularJS, views are pure html pages, and controllers written in JavaScript do the business processing.
- With AngularJS, developer writes less code and gets more functionality.
Q#6. What are the disadvantages of AngularJS?
A#6. Disadvantages are as follows.
- Not Secure − Being JavaScript only framework, application written in AngularJS are not safe. Server side authentication and authorization is must to keep an application secure.
- Not degradable − In browser is javascript disabled then users just able to see basic page.
Q#7. Explain ng-app and ng-model directive.
A#7. ng-app directive links an AngularJS application to HTML and also indicate the start of the application. ng-model directive binds the values of AngularJS application data to HTML input controls. It creates a model variable which can be used with the html page and within the container control( like div) having ng-app directive.
Q#8. Explain ng-init directive.
A#8. ng-init directive initialize the AngularJS application data. It is used to put values to the variables which is used in Application.
Q#9. How to make an ajax call using Angular JS?
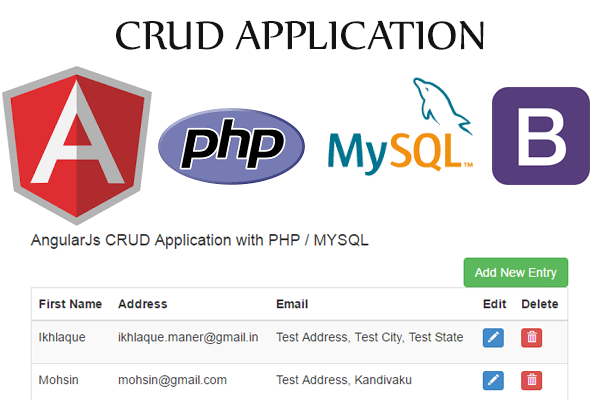
A#9. AngularJS provides $https: control which works as a service to make ajax call to read data from the server. The server makes a database call to get the desired records. Using this we have create CRUD application using php you can use this link.
function studentController($scope,$https:) {
var url = "data.txt";
$https:.get(url).success( function(response) {
$scope.students = response;
});
}Q#10. Is AngularJS extensible?
A#10. Yes! In AngularJS we can create custom directive to extend AngularJS existing functionalities. Custom directives are used in AngularJS to extend the functionality of HTML. We can defined using “directive” function. A custom directive simply replaces the element for which it is activated.