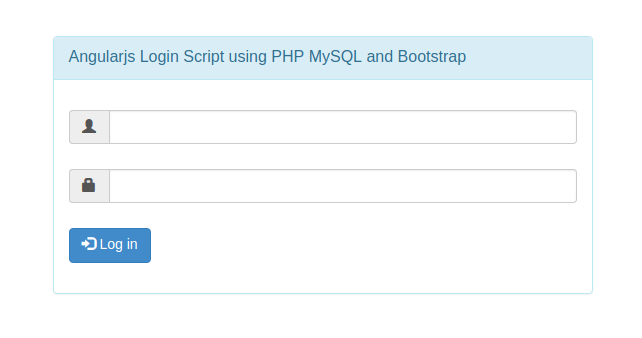
We are providing an example of Angular Login application. To develop this app, we have used HTML, CSS, Mysql, PHP and AngularJS.
In this example, we have a simple login page. Whenever user provides username and password, they will be authenticated and redirected to a home page on success. If authentication fails, the user is notified with an error message.
We have the main base page i.e. index.php where all other views are loaded. Following code explains the index page. Base script files which are required to run an application, are loaded when the application is bootstrapped.
Please look into the AngularLoginController code as shown below. Now, we need a javascript to hold all the configuration details required for an application to run. In this file, we configure the routes for an application which is done using UI Router.
<script>
angular.module('AngularJSLogin', [])
.controller('AngularLoginController', function($scope, $http){
this.loginForm = function(){
var user_data='user_email='+this.inputData.email+'&user_password='+this.inputData.password;
$http({
method : "POST",
url : "login.php",
data: user_data,
headers: {'Content-Type': 'application/x-www-form-urlencoded'}
}).then(function mySuccess(response) {
console.log(response.data);
if ( response.data === 'correct') {
window.location.href = 'welcome_dashboard.php';
} else {
$scope.errorMsg = "Invalid Email and Password";
}
}, function myError(response) {
console.log('Error Handle');
});
}
});
</script>As you seen in the above we called a login.php using router where we are doing server part
<?php
//include database connection file
require_once 'db_config.php';
//echo '<pre>'; print_r($_POST);
// verifying user from database using PDO
$stmt = $DBcon->prepare("SELECT user_email, user_password from user WHERE user_email='".$_POST['user_email']."' && user_password='".$_POST['user_password']."'");
$stmt->execute();
$row = $stmt->rowCount();
if ($row > 0){
echo "correct";
} else{
echo 'wrong';
}
?>Full source code available at here GitHUB