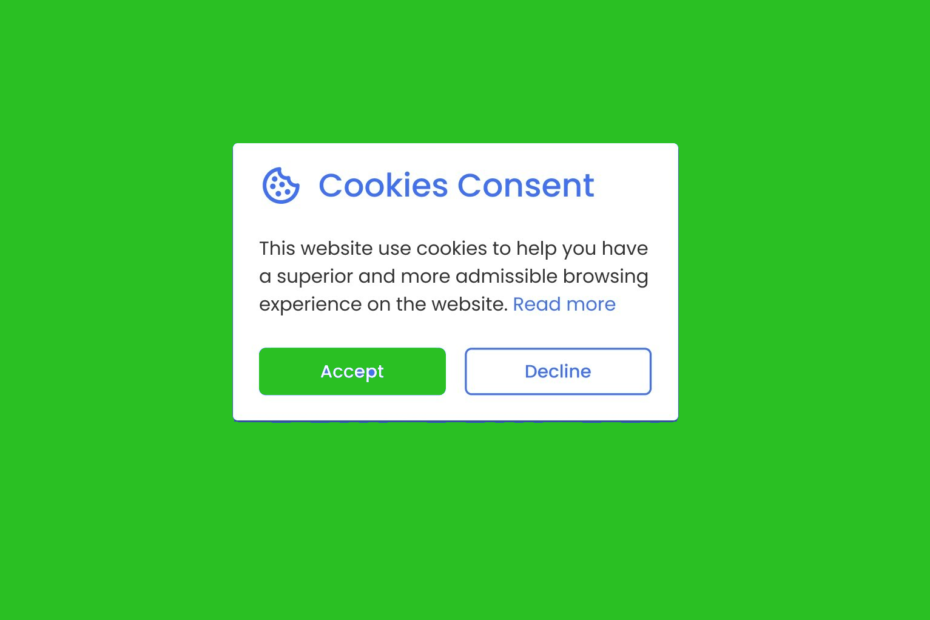
The use of cookie consent messages has become standard practise as websites continue to prioritise user privacy. Users are given the choice to accept or deny cookies in these notifications that explain how the website uses them. In this post, we’ll look at a straightforward way to design a cookie consent notice that initially isn’t shown but is shown once the user agrees to accept cookies.
The Code Solution:
We’ll utilise HTML, CSS, and JavaScript to implement this feature. Let’s take a step-by-step look at the code.
HTML Structure:
Make the HTML framework for the cookie consent message first. We’ll put the message inside of a container element that’s originally hidden. The container can be altered to fit the style of your website. Here is an illustration of the HTML coding:
<div id="cookiesContainer" style="display: none;">
<!-- Cookies message content -->
<button onclick="acceptCookies()">Accept Cookies</button>
</div>
JavaScript Function:
Next, we require a JavaScript function to manage cookie acceptance. When a user selects the “Accept Cookies” button, the function hides the cookie consent notice and stores the acceptance status in local storage. Your code should now include the following JavaScript function:
function acceptCookies() {
// Store the acceptance in local storage
localStorage.setItem('cookiesAccepted', 'true');
// Hide the cookies message
var cookiesContainer = document.getElementById('cookiesContainer');
if (cookiesContainer) {
cookiesContainer.style.display = 'none';
}
}
The acceptCookies() function first sets a key-value pair in the local storage, indicating that the user has accepted the cookies. Then, it hides the cookie consent message by changing the display style property to “none”.
Check for Cookie Acceptance:
We’ll utilise the localStorage object to check if the cookies have previously been accepted. We shall determine whether the cookiesAccepted value is present in the local storage after the DOM has fully loaded. When we display the cookie consent notice, we set the display style attribute to “block” if it is not present. The following JavaScript code should be added:
document.addEventListener('DOMContentLoaded', function() {
var cookiesAccepted = localStorage.getItem('cookiesAccepted');
var cookiesContainer = document.getElementById('cookiesContainer');
if (!cookiesAccepted && cookiesContainer) {
cookiesContainer.style.display = 'block';
}
});
When the DOM is completely loaded, the anonymous function is activated by the DOMContentLoaded event listener. It checks to see if the cookiesAccepted value is missing after retrieving it from the local storage. The function changes the display style property to “block” and displays the cookie consent message if the value is empty and the cookiesContainer element is present.
Related Articles
How To Create A Full Screen Overlay Navigation
Sticky Navigation Bar On Scroll Using JavaScript
How To Build A Responsive Menu With Flexbox – 2020
Conclusion
Websites must implement a cookie consent notice in order to protect user privacy and adhere to legal requirements. You can quickly construct a cookie consent notice that is hidden until the user allows cookies by using the offered code solution. This strategy guarantees a flawless user experience and upholds cookie usage transparency. Do not forget to adjust the HTML and CSS to match the layout of your website.